728x90
반응형
MaterialApp은 Material Design 스타일의 앱을 만들기 위해 사용되는 위젯으로, 앱의 전체적인 구성을 담당합니다. MaterialApp을 사용하면, 앱의 기본 테마, 라우팅, 로컬라이제이션 등을 쉽게 구성할 수 있습니다.
다음은 MaterialApp을 사용하여 간단한 앱을 구성하는 예시입니다.

반응형
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My App'),
),
body: Center(
child: Text('Hello, world!'),
),
);
}
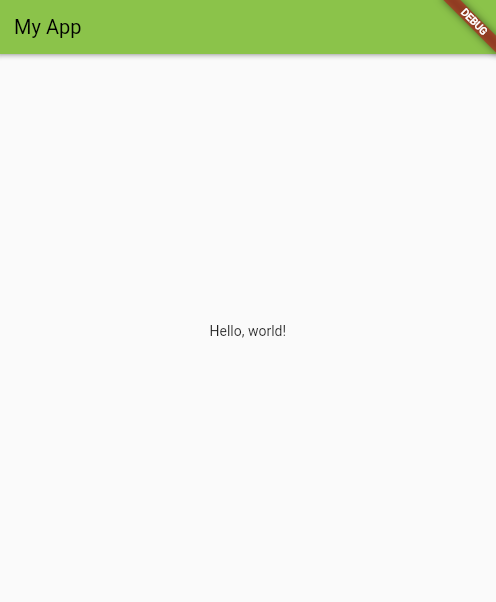
}이 예시에서는 MaterialApp을 사용하여 'My App'이라는 제목을 가진 앱을 구성하였습니다. theme 프로퍼티를 통해 기본 테마를 설정하였으며, primarySwatch 프로퍼티를 통해 상단 바와 같은 기본적인 색상을 설정하였습니다. home 프로퍼티를 통해 앱의 첫 화면을 구성하였습니다.
MaterialApp은 다양한 프로퍼티를 가지고 있어, 앱을 구성하는 데 많은 도움이 됩니다. 주요 프로퍼티는 다음과 같습니다.
- title: 앱의 제목을 설정하는 프로퍼티입니다.
- theme: 앱의 기본 테마를 설정하는 프로퍼티입니다. primarySwatch, primaryColor, accentColor 등의 하위 프로퍼티를 가지고 있습니다.
- home: 앱의 첫 화면을 설정하는 프로퍼티입니다.
- routes: 앱의 라우팅을 설정하는 프로퍼티입니다.
- onGenerateRoute: 라우팅을 설정할 수 없는 경우에 호출되는 콜백 함수를 설정하는 프로퍼티입니다.
- localizationsDelegates: 로컬라이제이션을 구성하는 데 사용되는 위젯 리스트를 설정하는 프로퍼티입니다.
- supportedLocales: 앱이 지원하는 로케일을 설정하는 프로퍼티입니다.
728x90
반응형
'프로그래밍 > Flutter' 카테고리의 다른 글
| Flutter Scaffold (0) | 2023.03.04 |
|---|
